APP: CMS – Creating Links to Other Modules
You can now create a link to jump from one module to another allowing your clients more flexibility to move around within the App.
NOTE: it is possible to link only to the first landing page of a module. It is not possible to link to a secondary page. For example, linking to the specials page lands you on the first special. You cannot jump to the 2nd or 3rd.
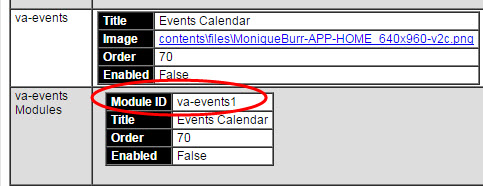
STEP ONE: Locate the link extension for the module you are linking to:
STEP TWO: Adding the link in the App.
- Copy the “Module ID” (i.e. va-events1)
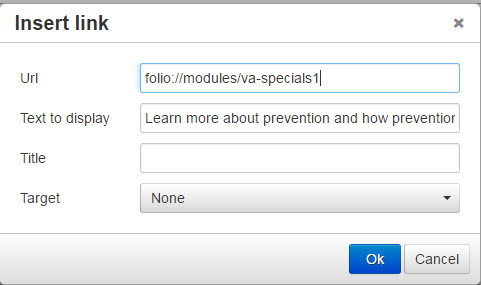
- Then, add this code to the front of the link extension: folio://modules/
The is the format for your link: folio://modules/ va-events1
STEP THREE: Insert the link in the “insert/edit” window.